GrowthZone Zapier Integration
Zapier is an integration platform that allows users to create workflows called Zaps that connect web applications together to automate specific tasks.
A Zap is executed from a trigger where that trigger can be the result of an event occurring in an external system or on a periodic or scheduled interval. When the Zap is triggered, it calls one or more actions that are run in sequential order to perform the actual logic of the workflow.
Zapier Examples
The examples described below will assume an entry-level understanding of Zapier and a familiarity with creating Zaps. Where the configuration of the Zap is standard or doesn’t pertain specifically to GrowthZone functionality, this will only be described briefly below. Where there is customization that requires GrowthZone information this will be described in more detail.
Example 1 – Webhooks
This example demonstrates how a Webhook can be used in GrowthZone to trigger a Zap to be executed. When the Zap is executed, an email will be sent notifying the recipient of the name of the contact that was modified.
Configure the Webhook
From within Zapier, create a new Zap. This Zap uses the Zapier Webhook to receive an incoming request.


The next step allows the request to be customized. Expand the Customize Request section and take note of the Custom Webhook URL. This is the URL that needs to be configured when the GrowthZone Webhook is created as described earlier in this document.

When configuring this URL within GrowthZone, it is important that the NoEcho=Yes parameter is added to the end of the URL such that it looks something like;
https://hooks.zapier.com/hooks/catch/8352930/oabtsfa?NoEcho=Yes
Configure the Webhook in GrowthZone to notify for all contact-related events;

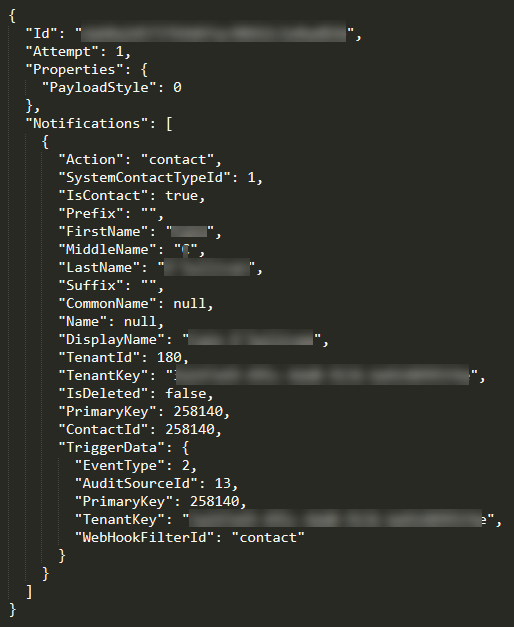
The default payload for the Webhook message that is sent to Zapier looks like this;

For the purpose of this example, we are only interested in the section of data that occurs under the Notifications element in the JSON payload. From within the Customize Request section of the Zap, there is an option to specify this under the section with the heading Pick Off A Child Key. In this field, type the word Notifications. This will instruct the Zapier Webhook App to only pass on the section of data that exists under the Notifications element and ignore the rest.
The next step is optional but will enable a better experience when configuring the rest of the Zap. In order for the Zapier Webhook App to understand the format of the data that it is going to be receiving, the Webhook needs to be triggered from within GrowthZone. This can be done by modifying something on a Contact and waiting for a few minutes for that webhook to be sent. Once the webhook has been sent, clicking on the Refresh Fields button will enable the Zapier Webhook App to update and understand the format of the data.

Configure the Outbound Email
The next step is to configure the Zap to send an outbound email when the Webhook is received. For this, select the Email by Zapier App. The configuration of this App is straightforward and doesn’t require any specific GrowthZone information and further documentation is available online from Zapier.

When customizing the contents of the Outbound Email, placeholder tags will be available for use within the Body or Subject line. These placeholder tags are derived from the contents of the Webhook payload that was refreshed from the steps above.

Example 2 – API Access
This example demonstrates the ability for Zapier to interact with the GrowthZone API. This example Zap takes an email with a Contact ID on the subject line and looks up that contacts information from within GrowthZone and replies to the originating email address with the name of the contact.
Step 1 – Receive an Email
The first step is to configure the Zap to receive an email. To do this, the first App should be the Email by Zapier App. This requires no specific GrowthZone information so further information on the configuration of this can be found online on the Zapier website.

Step 2 – Perform the Lookup
The next step is to perform the lookup on the GrowthZone API by using the Webhooks by Zapier App.

Select the option to customize the request, and select the GET option and then continue the customization.

Enter the URL of the GrowthZone API call, in this case the URL will be in the format of;
https://<tenant>.growthzoneapp.com/api/contacts/person/<contactid>

When entering the URL, a drop down list will appear which shows the available tokens that can be included int the URL. These tokens are taken from properties from the email that will be received. In this example, the subject line will be the ID of the contact and as such the Subject token can be used in the URL in place of a fixed Contact ID.
Further customization of the request will depend upon the API call that is being made to GrowthZone, but for this API call we only need to configure the API Key. The API Key is obtained from GrowthZone when enabling the Zapier application as discussed previously in this document.
To configure the API Key, this is done by adding a key and value to the Headers section. The key is called Authorization and the value is in the format of ApiKey <ApiKey> as per the screenshot below.

To enable the Webhooks by Zapier App to understand the contents that the API will return, click on the Refresh Fields button.

This will cause Zapier to perform a fetch on the API and attempt to discover the format of the payload such that it can create tokens that can be used in the email message that will be sent back.
Step 3 – Configure the Outbound Email
To send the outbound email, add the Email by Zapier App after the API call.

When customizing the Outbound Email contents, Zapier will provide tokens that can be used within the Subject line or Body of the message. These tokens will be dynamically created based on the return contents of the API.
For the Contacts API that is being used in this example, a FirstName and LastName token will be available.

