Resources
In some cases, it may be necessary to included widgets from separate subdomains on the same page.
For example, a CM/MZ widget on your page may be pulling an event list from https://business.mysite.com and another CM/MZ widget pulling sponsorship ads from https://travel.anothersite.com.
In the case where two widgets from separate subdomains are loading, one of the widget's data will always override the other(s), depending on the order in which they fire.
So with the above example, the widgets will either load with the data of https://business.mysite.com or that of https://travel.anothersite.com. They currently cannot load the data of both subdomains within the same window/frame.
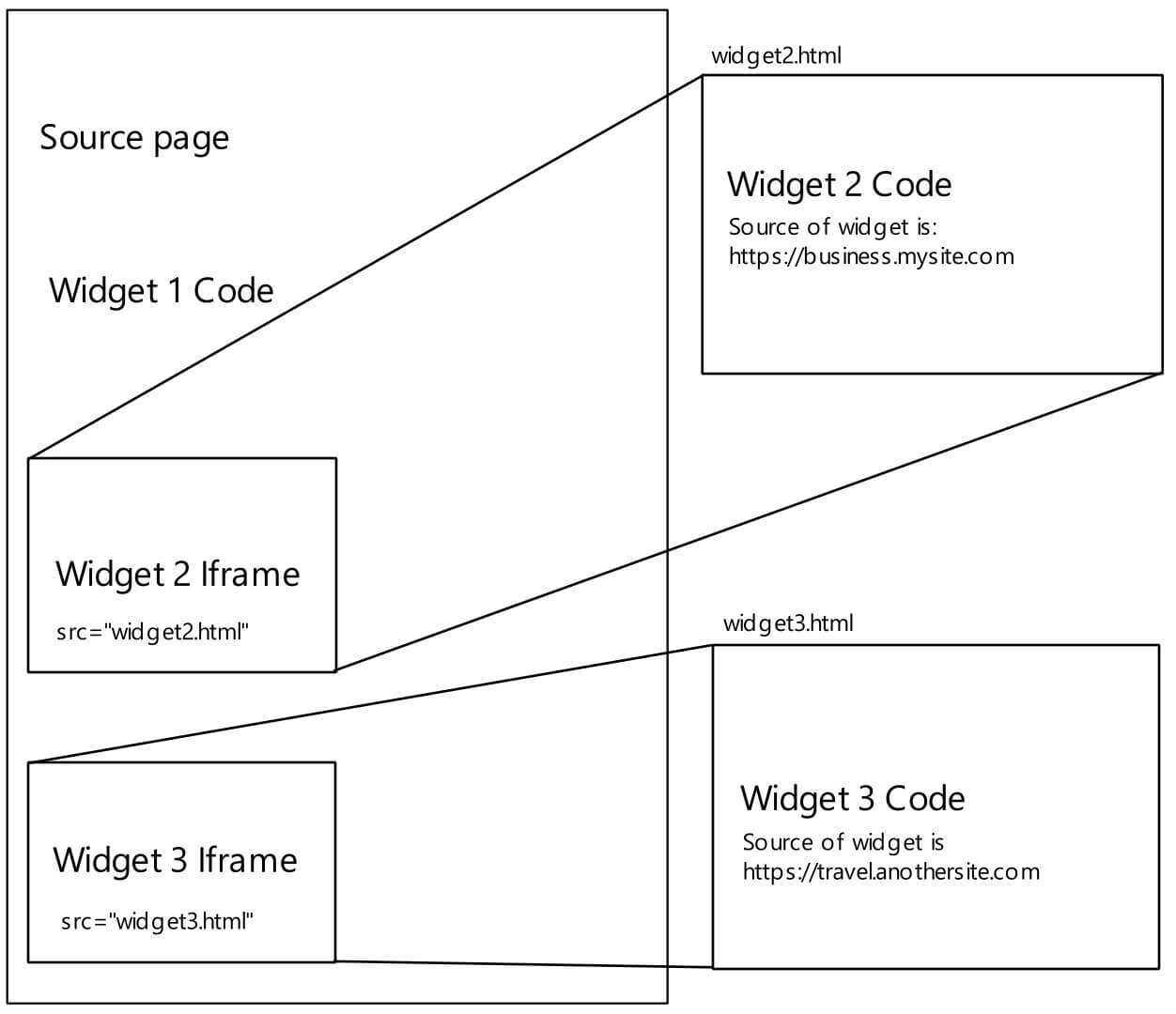
The way to work around this issue is to load every other widget (after the first) in an iframe. It will look like the following:

By using 'iframes', you can isolate the contexts within each of the frames, so that they can display the data they need without interfering with one another.
The 'source page' could be any page on your site - the home page, or some interior page. 'Widget Code 1' (that is, the first widget), does not need to be in an iframe, since it's context is that of the main window.
'Widget 2' and 'Widget 3' iframes are just iframes that contain two other pages in their src attribute. For example:
<iframe src="https://mysite.com/widget2.html"></iframe>
<iframe src="https://mysite.com/widget3.html"></iframe>
Then, in the widget2.html and widget3.html files, you will need to place the code of the actual widgets themselves.
Once this is done, you should successfully be able to load the source page, and see that the widgets are loading in successfully.
