Resources
For ChamberMaster/MemberZone widgets:
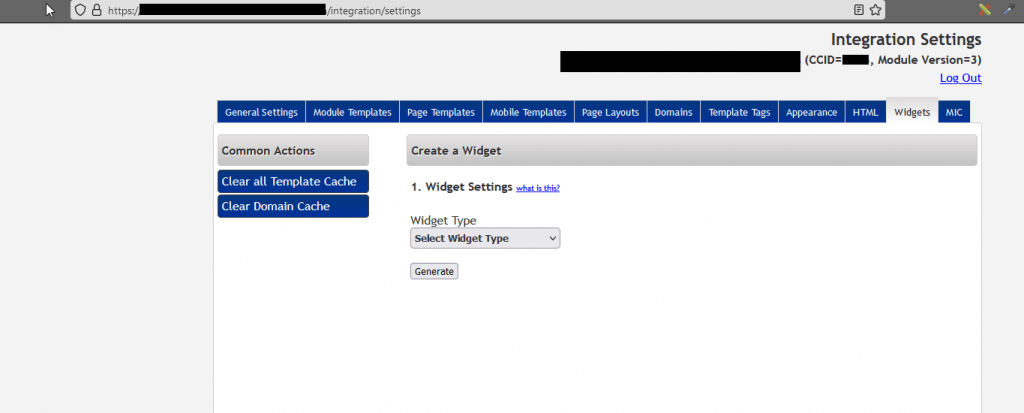
Widgets for ChamberMaster/MemberZone is obtained in the Integration Settings Control Panel or simply, 'ISCP'. Easiest way to get to the ISCP is go into ChamberMaster/MemberZone Dashboard > Message Center > Customer Service > 'View Website Integration Instructions' and sign in with your ChamberMaster/MemberZone login. To get started with building your own JavaScript Widget, go into the ISCP and click on the tab labeled “Widgets.” Example below:

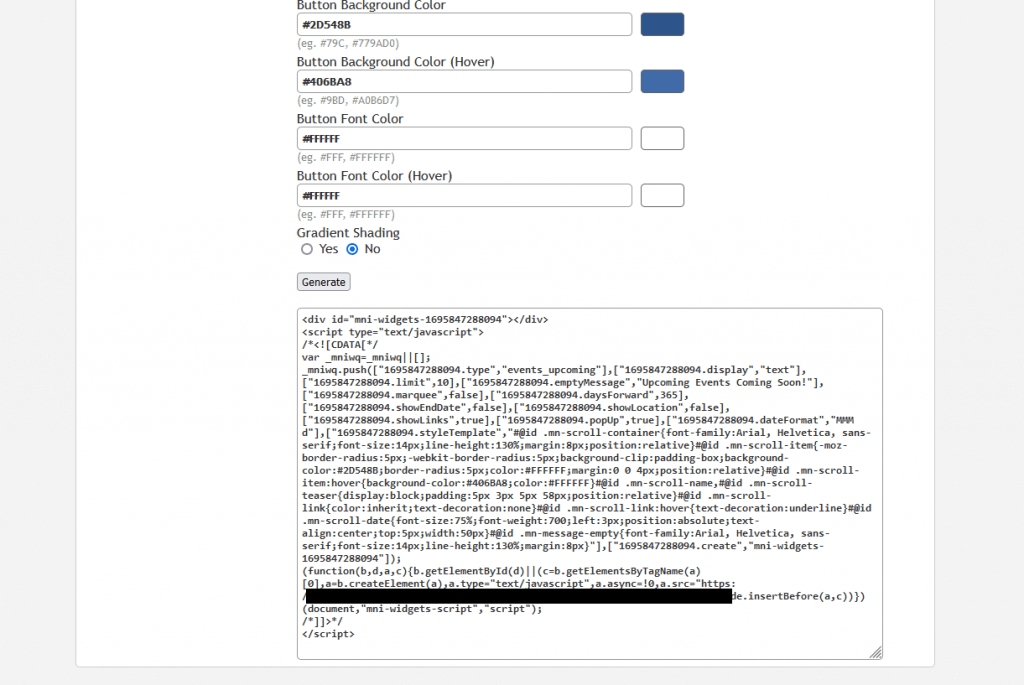
You’ll be able to specify which type of scrolling module to build and it’s easy to configure any additional parameters (scrolling, max number items to scroll, etc.) Example of generating an Upcoming Events Widget can be found here. This widget will display a max of 10 events in the next 365 days. If there are no events, it will display, "Upcoming Events Coming Soon!".
In your CMS/website, you’ll place the code snippet on your website the same way you'd add any HTML code. If a text editor has a 'source', you can add the code there. To preview what the widget will look like, you can use a free HTML editor found here. Keep in mind, if your website is secured with SSL certificate, the widget's source will have to be from a HTTPS source.
Javascript Widget Code Example for Upcoming Events:

GrowthZone widgets:
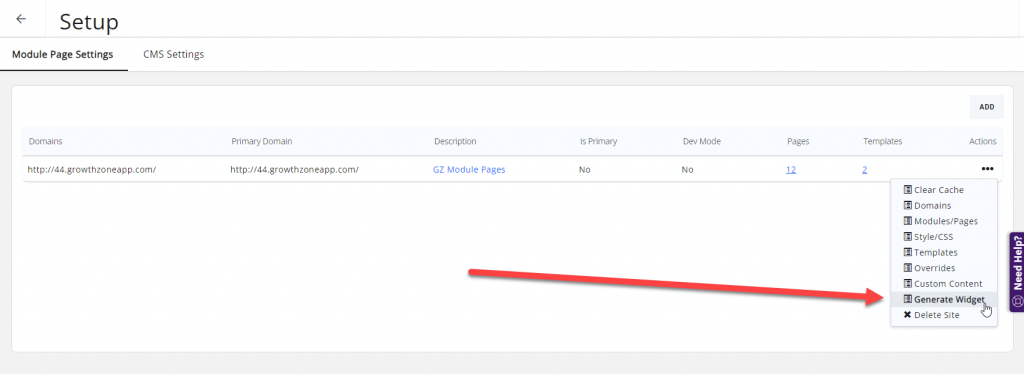
To get started with building your own JavaScript Widget, go into GrowthZone database > Setup > GrowthZone Pages > Actions > Generate Widgets. See below:

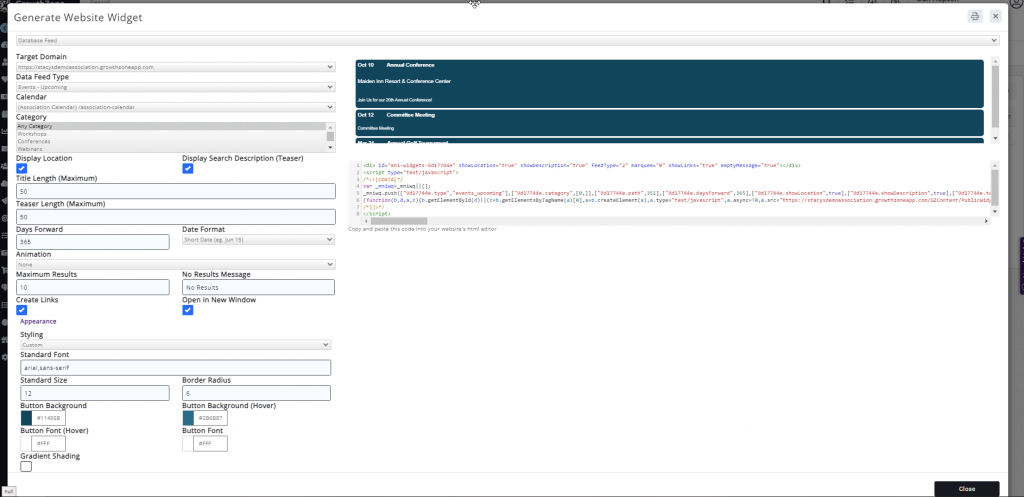
You’ll be able to specify which type of scrolling module to build and it’s easy to configure any additional parameters (scrolling, max number items to scroll, etc.) Examples include New Members, Upcoming Events, and Web content (such as jobs and hot deals).
You’ll place the code snippet on your homepage, sidebar, or wherever you would like these scrolling modules to appear. These widgets are very similar to the CM/MZ widget above. Example of Upcoming Events Widget that will display the next 10 events in the next 365 days below.

You can see that you can custom the styling. Keep in mind, you can further customize once the code has rendered on your website and edit your CMS style sheet.
