Have you ever wanted to make a specific Module or Module Page like an Important Event Have a special look?
Setting Up a Custom Template can give you a whole new style or look and this page should help you with getting this setup.
This guide is going to assume you are using our GrowthZone CMS platform but you should be able to adapt it to whatever CMS platform you are using as long as its supported.
1. Create a New Page

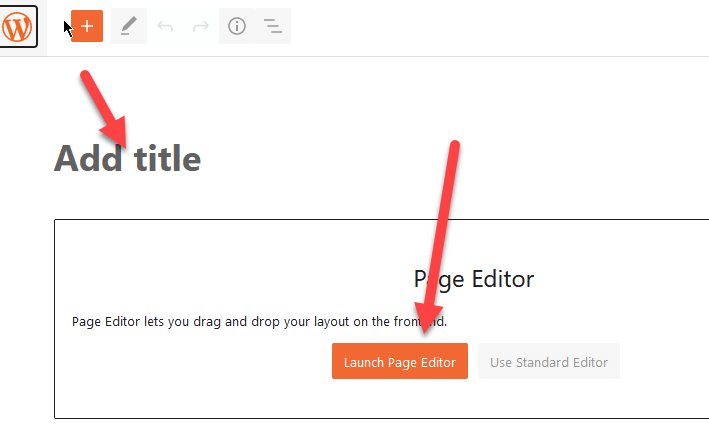
2. Name it something like My Directory Template and Launch the Page Editor.

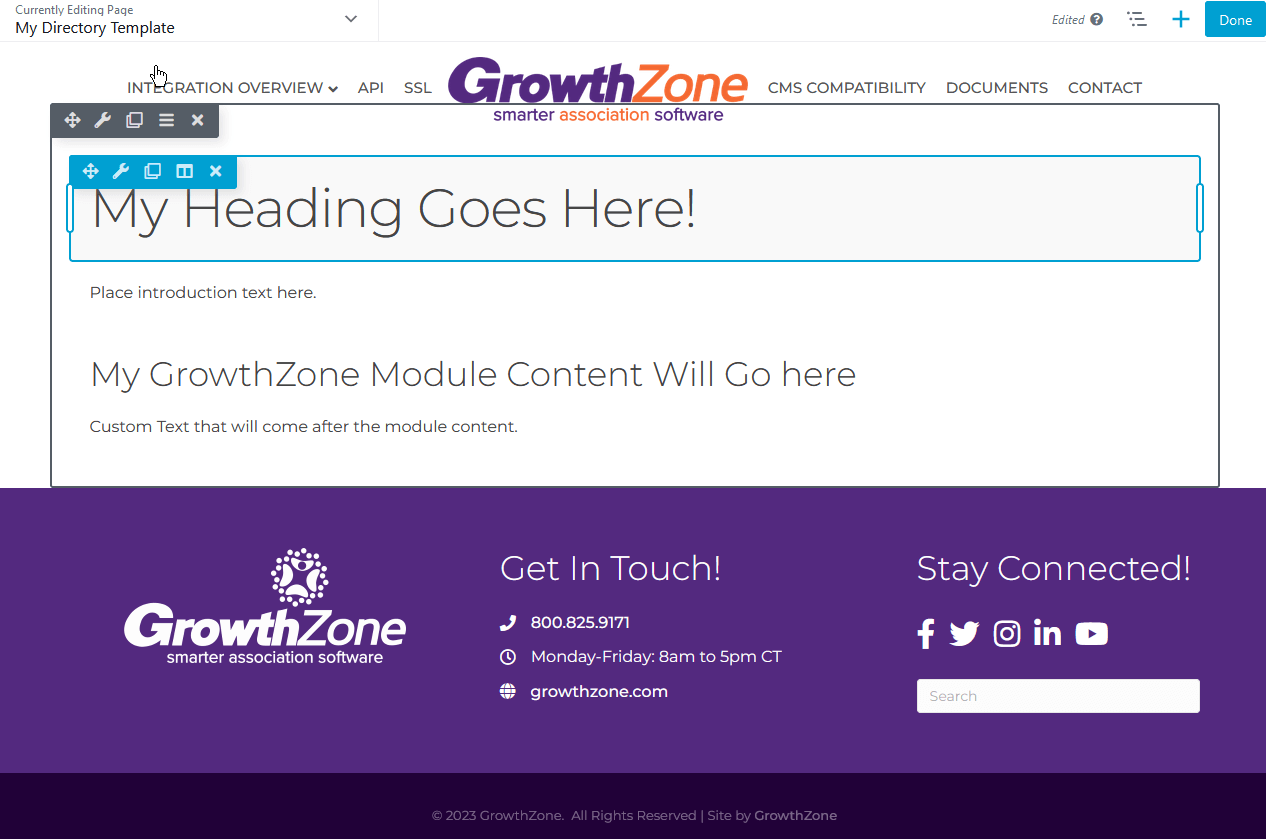
3. Add Whatever Content you want to the page and design in however you want.

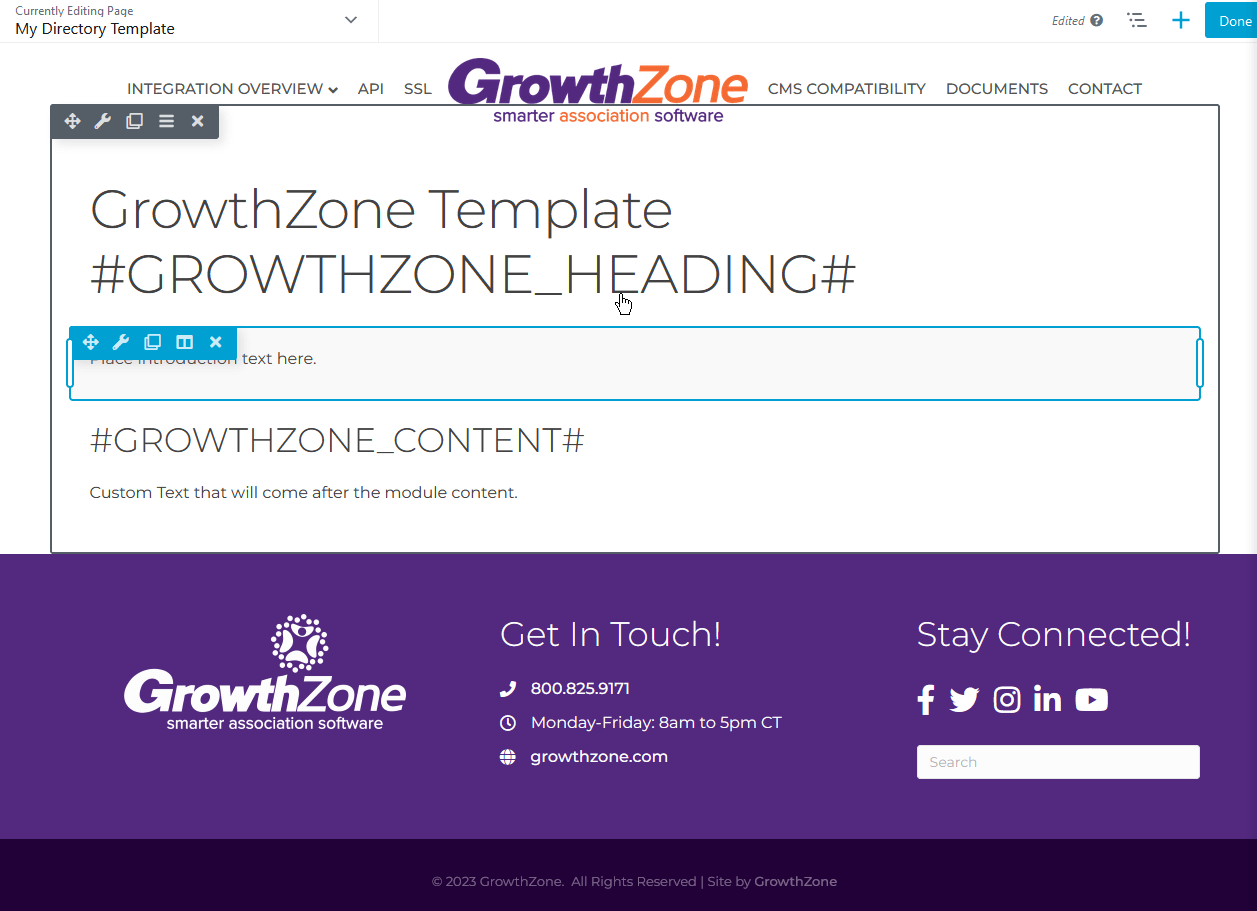
4. Update your Heading to Use the Following Text
GrowthZone Template #GROWTHZONE_HEADING#
And add the Following Text where you want the Module Content to go.
#GROWTHZONE_CONTENT#

5. Save the Page By Going to Done and then Publish and then Reload the page so you can URL of the page you just created




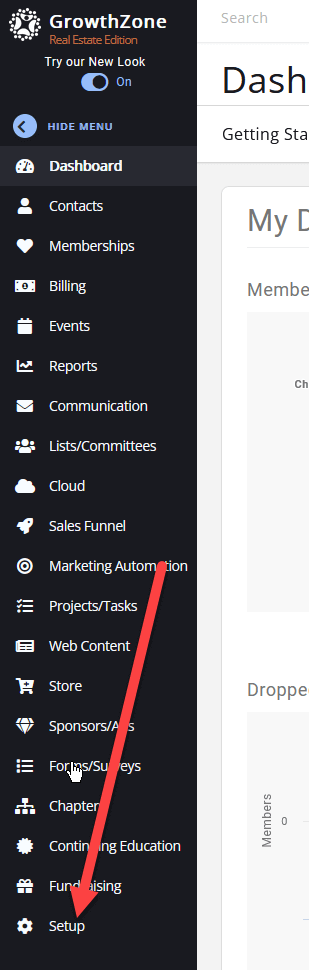
6. Open up your GrowthZone Database and then Go to Setup

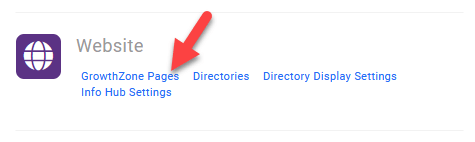
7. Find the Website area and then open the GrowthZone Pages link

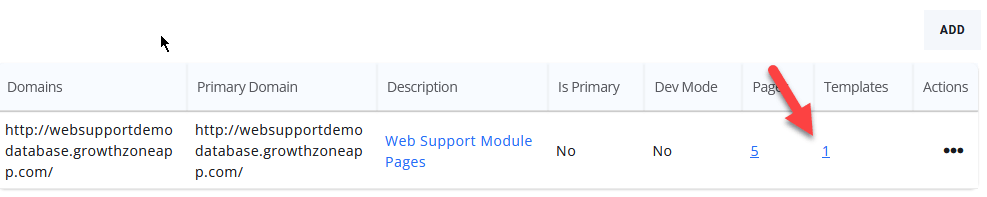
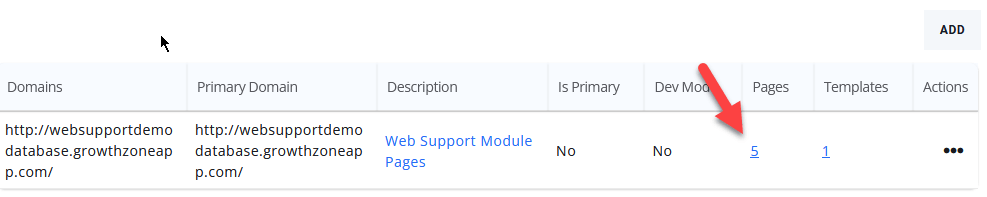
8. Click the Number under the Templates Tab

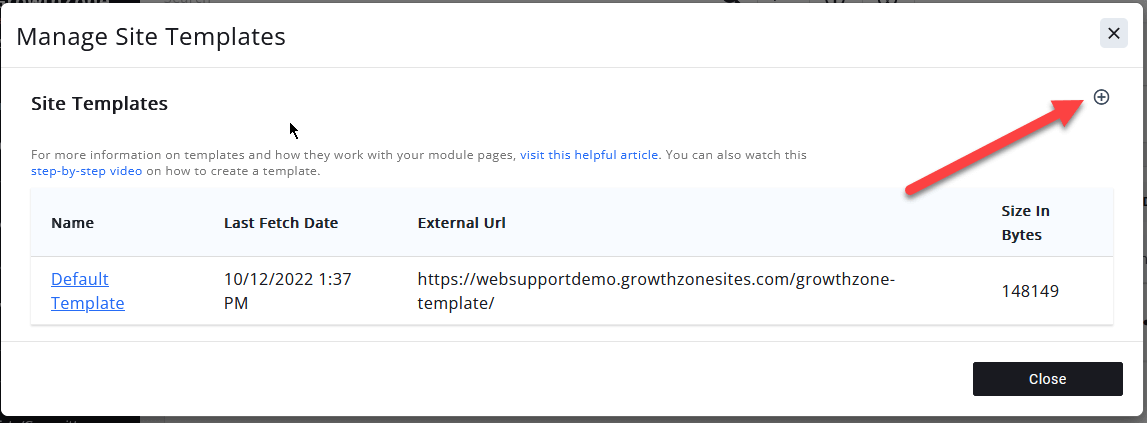
9. Click the + icon

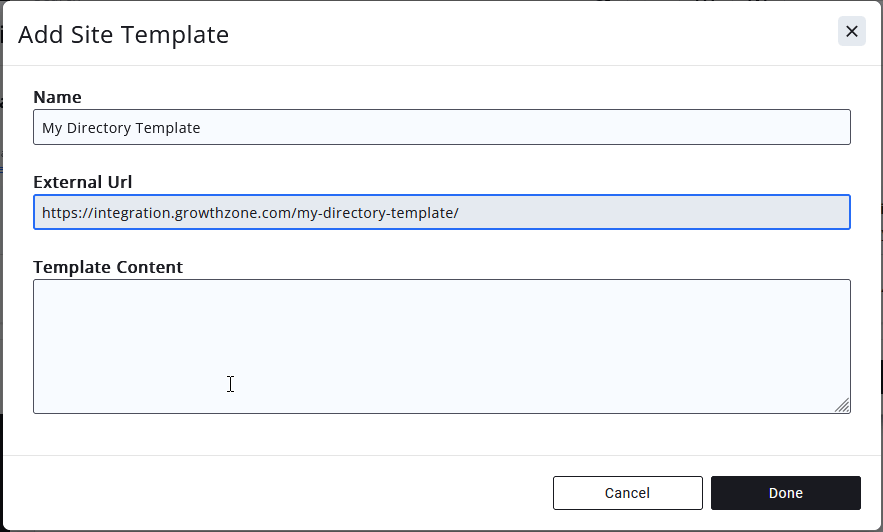
10. Create a Unique name for the Template and Paste the URL of the Template you just created into the External Url and then click done and then close

You now need to figure out if you are applying the template to a full Module or an individual Page.
I will show the process for applying it to a module first.
11. Click the Number Under Pages

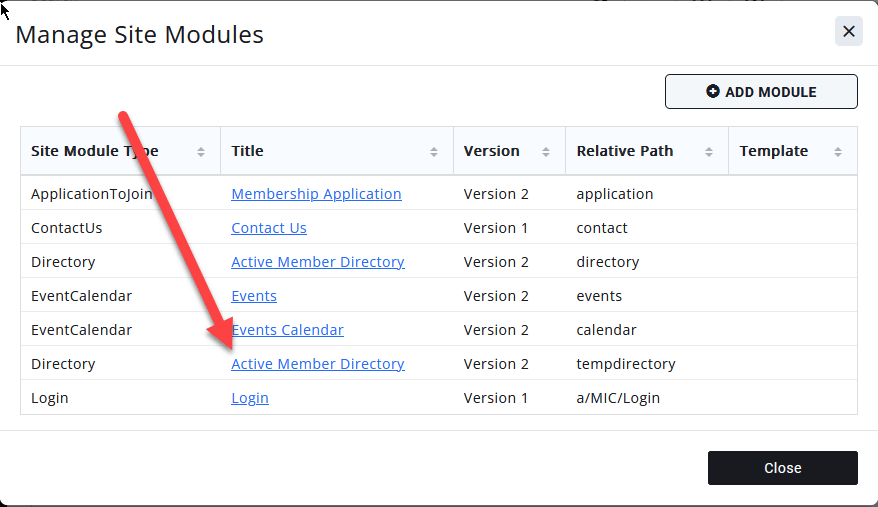
12. Click on the Module you want to apply this template to

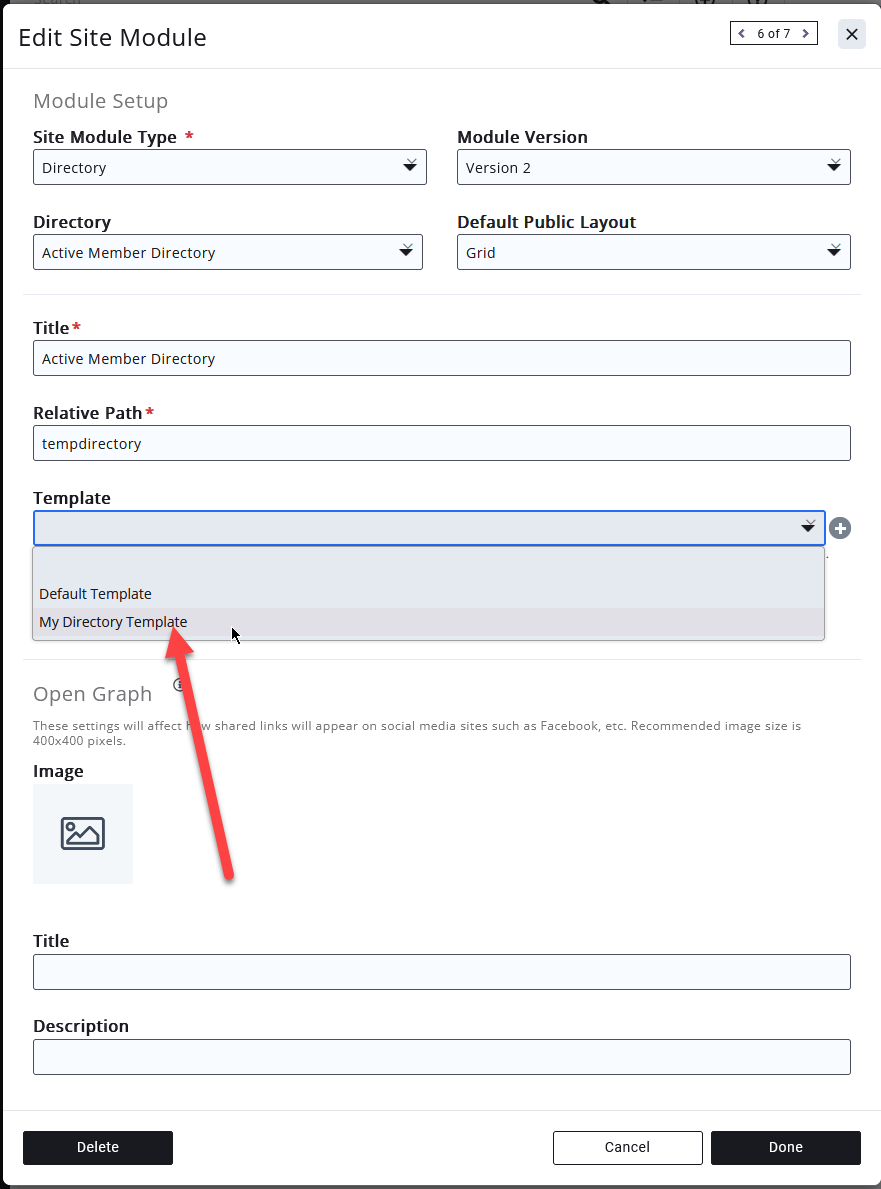
13. In the Template Drop Down Select the Template that you just added and then click Done

Congratulations you have just created and applied you custom Template!
You can see an exaimple of the module page and template here
Process for applying the template to a specific page.
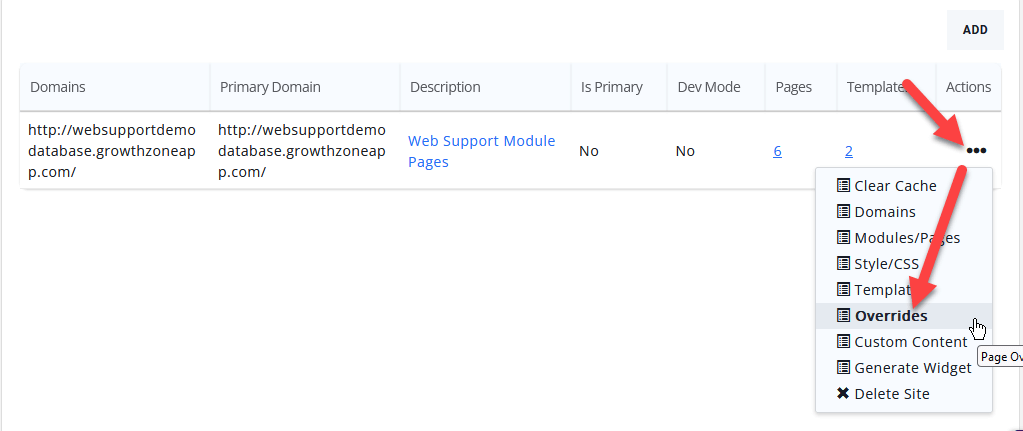
14. Click on the Actions Drop-down and Then Click on the Overrides Link

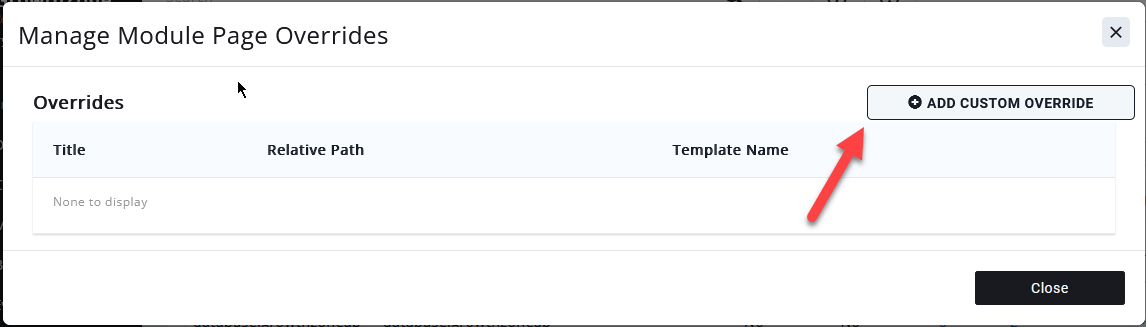
15. Click the + Add Custom Override button.

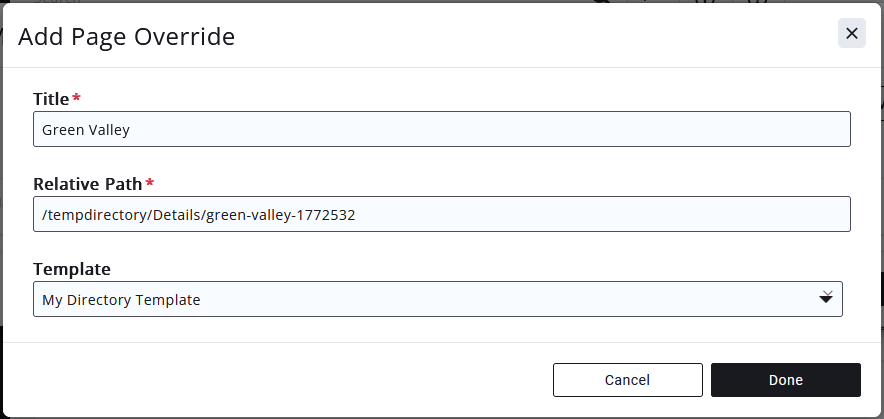
16. Setup a Unique Descriptive Title
The Relative Path Should be the part of the page you want that comes after the .com so for an example we are using the following Member Page
https://websupportdemodatabase.growthzoneapp.com/tempdirectory/Details/green-valley-1772532
So the URL we should use is
/tempdirectory/Details/green-valley-1772532
And Pick the Template you created earlier and then click Done

Congratulations you have just created and applied you custom Template!
You can see an example of the specific module page and template here
